Dark mode can be implemented with a single line of code. Let’s see how it's done and the benefits and drawbacks of this simple approach. I have add dark mode to my website using this. See My Website Here.
If you want to add dark mode in your website which have simple design or you have to show your client to how dark mode works in less time this is perfectly fine to use with little modifications.
filter: invert(100%)
invert() function as the value of the filter property will take the number from 0 to 1 or percentages from 0% to 100% to invert the colors of the element and its children. Applying filter: invert(1) or filter: invert(100%) results in fully inverted colors.
You can use this single line of CSS to switch the color scheme from light to dark (or the other way around).
To invert the colors of the entire website, you need to apply filter: invert(100%) on the highest-level element of the DOM:
:root {
filter: invert(100%);
}
Now apply filter with toggle button
To switch the theme, you need a toggle button and a class with dark mode styles to be toggled on the button click. Check this example given here.

The filter property inside the .dark-mode class is responsible for changing the colors.
.dark-mode {
filter: invert(100%);
}
We are adding simple functionality to toggle button using javascript.
let button = document.querySelector(".btn");
// press the button to toggle the .dark-mode class
button.addEventListener("click", () => {
document.documentElement.classList.toggle("dark-mode");
});
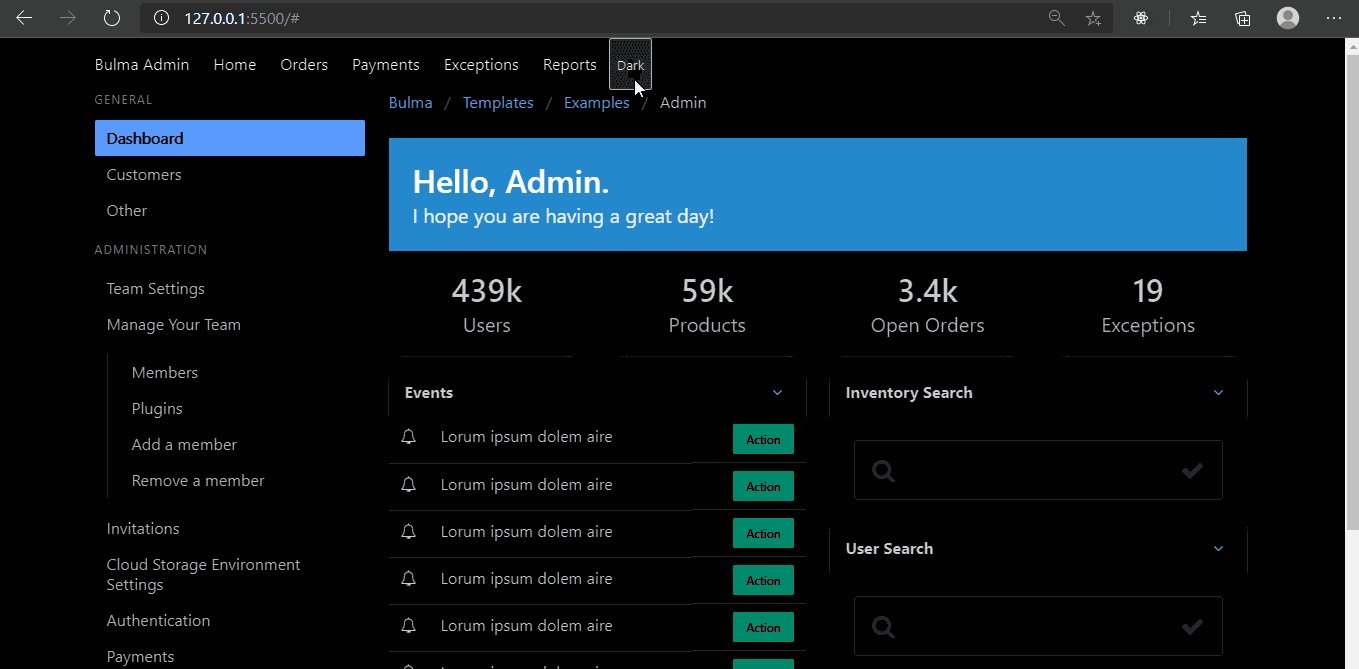
The benefits of making your entire site switch from the light to the dark mode with filter: invert(100%) are obvious; Although it is quick solution & some color, images are inverted and not looks good.
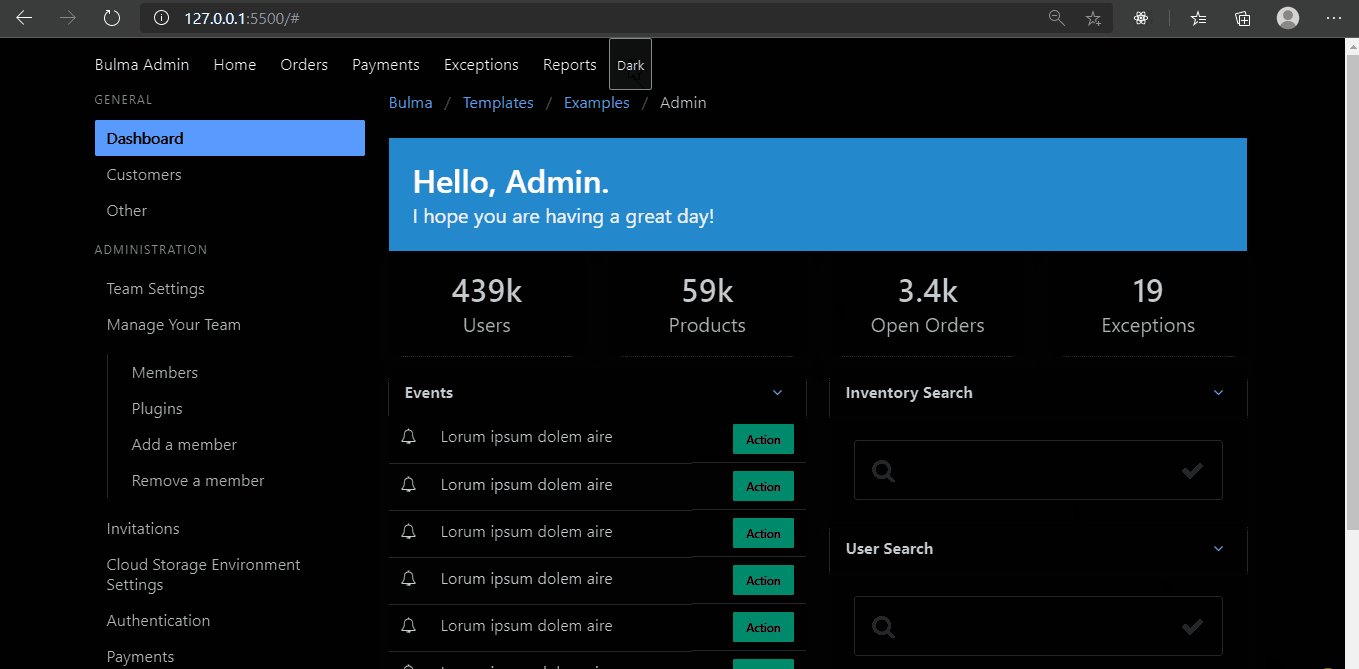
But here we have another solution to overcome it. By adding filter: invert(1) hue-rotate(180deg) we can make it good, Also if you want to remain certain are unchanged by toggle dark mode use following solution.
.dark-mode {
filter: invert(1) hue-rotate(180deg)
}
By applying this line of CSS you have achived complete dark mode like this. Also you can add class inverted to remain some part of website unchanged during dark mode like some text, colors, images etc.

// add this css line to remain color, text, image color unchanged while switching dark mode
.invert {
filter: invert(1) hue-rotate(180deg)
}
// and in javascript add this line in toggle button function
document.querySelectorAll('.inverted').forEach(res => {
res.classList.toggle("invert");
})
You can put .inverted class to images because if you not add this, your image color also changed, so by adding this image remain in original form, it's color are not inverted.
Although it's not one line of CSS to make dark mode but it's single property, we also add little bit of JavaScript to make it work.
I have test this dark mode on Google Chrome and Microsoft Edge latest version it works very well, in Firefox if it doesn't work on some background part you have add background: black; color: #FFF; to .dark-mode class it works.
Let's hope this is useful for quick adding dark mode to websites. This article is inspired by Ekaterina Vujasinović and Gary Simon of DesignCourse on YouTube.
If enjoyed this article let me know in comment section, also feel free to share some suggestions also for improving this. Find me on Twitter.
Read my previous article here.
What's new in ECMAScript ES2020 new features
Google Low Level Design Interview Questions Design Tic-Tac-Toe
